Die Webseite nimmt langsam Gestalt an
HTML praktisch umgesetzt
Willkommen nach einer Woche Urlaub. Ich habe die Zeit genutzt um mich auf die Arbeit in BWL vorzubereiten. Einmal in die Bücher geschaut und das wars. Ich kann mich in dieser Ruhezeit einfach nicht auf die Schule konzentrieren. Vielleicht lerne ich das noch. Aber momentan besteht auch kein großer Bedarf dazu.
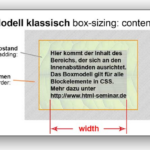
So fingen wir heute wieder mit Programmieren an. Vor dem Urlaub haben wir mit dem Boxmodelll angefangen.
Dieses beinhaltet die Abstände der einzelnen Komponenten einer Webseite zueinander. Schrift, bzw. zu vermittelnder Inhalt, Rahmen, Außenabstände zum restlichen Inhalt. Dieser muß so gestaltet werden, dass er sich mit den Medien verändert, auf denen er angezeigt wird. Responsive, also geeignet für Desktop-PC’s, Tablets oder Handys.
Um hier ein optimales Ergebnis zu erzielen, tragen wir erst einmal den Inhalt unserer Webseite in eine HTML-Datei ein. Wir versehen die einzelnen Passagen wie z.B. Kopfzeile (Header), Fußzeile (footer) oder Mittelteil (container) mit den entsprechenden Bezeichnungen. So finden wir diese schnell wieder und können mit dieser Angabe eine Formatierung vornehmen. Soll der Inhalt der Kopfzeile mit einer bestimmten Schriftart dargestellt werden, dann sagt man: „Kopfzeile, stell den Inhalt in der Schriftart „Arial“ dar“. Und das wars schon. Man muß nicht mehr jede einzelen Zeile bearbeiten, sondern packt alles in einen einzigen Befehl. Natürlich muß man dafür im voraus alles richtig benennen, und sich diese Bezeichnungen auch merken. Am besten ein Blatt Papier danebenlegen und sich diese notieren. Es könnte sonst bei einer Homepage mit mehreren Seiten in bisschen Durcheinander geben.
Aufbau einer Webseite „CSS“
Zu der HTML-Datei mit dem Inhalt gehört nun die angekündigte Design-Datei, „CSS“ genannt. Hier formatiert man die komplette Webseite nach seinen Wünschen. Die Größe und Stärke der Rahmen, die Schriftart, Farbigkeit der kompletten Seite oder auch nur einzelner Passagen oder die Abstände zueinander.
In der obigen Abbildung könnt ihr links einen Teil des HTML-Codes für den Inhalt und rechts einen Teil der CSS, also des „Design-Codes“ sehen.
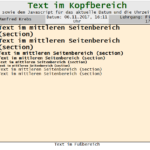
Auf dem Bild in der Mitte seht ihr die Webseite OHNE CSS-Formatierung. Und daneben die Webseite MIT CSS-Formatierung. Am Inhalt habe ich nichts geändert, sondern nur die Bereiche der Seite mit Farbe und Schriftart versehen. Ein Beispiel:
Im Kopfbereich habe ich folgende Formatierung gewählt:
header{
background-color:#e9e9e9;
border-bottom:2px solid black;
text-align:center;
}
header h1{
color:#005500;
das bedeutet:
Formatiere den Kopfbereich mit
- der Hintergrundfarbe: #e9e9e9 (hexadezimalcode für einen Grauton
- ziehe darunter eine Linie mit der Dicke von 2 Pixeln in der Farbe Schwarz und durchgezogen
- und ordne den kompletten Inhalt mittig/zentriert an.
- Die Überschrift (h1) färbe mit #005500 für einen Grünton ein
Das Ergebnis ist verblüffend. Die Kopfzeile vorher und nachher.
So formatiert man die komplette Seite durch und ich werde euch berichten was man damit noch so alles machen kann.
BCH-,BCO-,BCD- und Binärcodes
An diesem Nachmittag suchte uns wieder die Digitaltechnik heim. Wir besprachen die Aufgaben der letzten Übung von vor dem Urlaub. Anschließend gab es eine Einweisung von der Zeit des Zählens mit Fingern und Füßen, Astronomen sowie Römische-, Maya-, Chinesische- Sumerische- und Ägyptische Zahlensystemen bis hin zu unseren indisch-arabischen Zahlen. Interessant fand ich, das die „Null“ die zuletzt hinzugefügte Ziffer war. Es konnte sich niemand vorstellen, dass man eine Ziffer benötigt, die keinen eigenen Wert hat und die durch ein Hintenanstellen die vorherige Zahl verzehnfacht. Letztendlich hat sie sich doch durchgesetzt.
Weitere Zahlensysteme sind:
- der Binärcode: Darstellung mit 0 und 1 mit unbegrenzter Stellenanzahl
- der BCD (binäre Dezimalcode): binäre Darstellung der Ziffern von 0-9
- der BCO (binärer Oktalcode): binäre Darstellung der Ziffern 0-7
- der BCH (binärer Hexadezimalcode): binäre Darstellung der Ziffern 0-F
Hierzu durften wir mit einigen Umrechenaufgaben beginnen. Allerdings war ich heute froh, das der Unterricht bald zu Ende war. Die Konzentration am Nachmittag läßt nach und sich dann noch diese Systeme und Schemata zu merken ist nicht so einfach fürs Gehirn. Aber es war ein interessanter Tag mit vielen neuen Informationen.