Die erste Webseite nach Übungsvorgabe
Von Akkus und Kurzschlüssen
Die Aufgabe war es eine Webseite zu bauen. Diese sollte aus 3 Spalten, einem Kopfteil und einem Fußteil bestehen. Wir bekommen viel Text, eine Skizze und den Textinhalt als Word-Dokument zur Verfügung gestellt.
Zuerst einmal die Inhalte in ein HTML-Dokument verpackt. Das ist eigentlich recht einfach, da man nur den Text rüberkopieren muß. Damit es mir noch einfacher fällt, habe ich ein Grundgerüst bekommen, in welches ich nur noch den Text einfügen muß. Zeilen, die zuviel sind werden gelöscht und braucht man nach eine, dann kopiert man sich diese.
Die Anforderungen an das Design (CSS) werden uns vorgegeben. Sollte auch einfach sein…denkt man. Hier liegt das Problem im Detail. Zum einen verwendet unser Lehrer gerne deutsche, statt der englischen Begriffe. Diese müssen wir erstmal ins Englische übersetzen und damit beweisen, dass wir verstehen was wir machen. Nun ist uns die Begrifflichkeit nicht immer geläufig und die passenden Befehle haben wir auch noch nicht alle in der Praxis angewandt. Also ein bischen suchen und fragen. Eine ganz miese Nummer hat mich heute Mittag etwas aufgehalten.
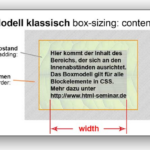
Man gibt den Innenabstand von Text zum Rest meist mit 2 Werten an,z.B. 0 10px. Der erste Wert steht für den Abstand nach rechts und nach links und der zweite Wert für oben und unten. Bei 4 Seiten CSS-Programmierung kann man schonmal etwas überlesen. Es stand nämlich in der Aufgabe: oben,unten 10px, rechts,links 0. Genau umgedreht. Ich habe mich ganze 30 Minuten gefragt, warum meine Navigationsleiste so besch… aussieht und keinen Fehler gefunden. Bis zuletzt. Ist ja auch die Kopie einer Klassenarbeit gewesen und da darf sowas drin stecken. Nur für Anfänger vielleicht etwas fies.
Newsletter
Ich hatte mich schon auf Digitaltechnik am Mittag gefreut. Doch leider gab es nur Vorlesungen aus dem IT-Basishandbuch. Die Hälfte der Klasse schlummerte sanft hinweg und ich beschäftigte mich mit dem Einbinden eines Newsletters auf unsere Homepage www.monis-laedchen.de.
Dieser nervte mich schon die ganze letzte Woche und das Wochenende. Hier konnte ich meine erworbenen Kenntnisse in HTML in der Praxis anwenden. Leider wollte bisher die Einbindung des Codes nicht richtig funktionieren. Eigentlich war die Einbindung ganz einfach, aber das Ergebnis nicht. Und das, obwohl er von einer Newsletter Webseite stammte. Nun tüftelte ich einfach weiter. Mein neuer Kamerad half mir etwas, während vorne die sonore Stimme weiter vorlas. Erst jetzt ist mir aufgegangen, dass die Unsichtbarkeit von Schrift evt. an der Schriftfarbe „weiß“ auf weißem Grund liegen könnte. Ich habe nach dem Befehl im HTML-Code gesucht und nur einen gefunden. Den abgeändert von #fff in #000 und voilá, der Hintergrund wurde schwarz. Der weiße Text wurde nun sichtbar und so kehrte ich das Ganze einfach mal um. Ich tauschte die Farben und bekam weißen Hintergrund mit schwarzer Schrift. Da der Hintergrund der Seite aber ein Braun-Grauton ist, habe ich mir mit einem Tool den passenden Farbcode gesucht und eingefügt. Danach noch die Durchsichtigkeit angepaßt und schon war es fertig. Und das noch vor der Pause :-).
Wer möchte kann ihn sich unter www.monis-laedchen.de/newsletter ansehen und auch gerne registrieren. Der Hintergrund dieser Aktion ist eine bevorstehende Verlosung eines Präsentkorbes vor Weihnachten und einer 20%-Aktion Anfang Dezember, der unter allen Newsletter-Abonnenten verlost wird.
So kann man sehen, dass ich die gelernten Dinge in der Praxis sehr gut brauchen kann.